กราฟฟิกนามสกุล PNG กับ JPEG เป็นนามสกุลที่ได้รับความนิยมในเว็บไซต์มากครับ โดย PNG จะเหมาะกับกราฟฟิกที่ต้องมีการทำพื้นหลังใส (ซึ่งในยุคนี้พื้นหลังใสสำคัญมาก เอาไว้เล่นเอฟเฟ็กต์ต่าง ๆ ได้มากมาย) ขนาดไฟล์จะหนักมากถ้าสีเยอะ
ส่วน JPEG, JPG จะเหมาะกับรูปถ่ายที่สีเยอะ ๆ ขนาดจะเบากว่า PNG หลายเท่า แต่ไม่สามารถทำพื้นหลังใสได้
อย่างไรก็ตาม บางครั้งเราต้องการรูปที่สีเยอะ ๆ ด้วย และพื้นหลังใสด้วย การใช้ PNG บางครั้งอาจจะทำให้รูปขนาดใหญ่ระดับ 1 Mb ขึ้นไปก็มีครับ (แอดมินเคยทำเว็บที่ต้องใช้กราฟฟิก PNG ใสขนาด 3 MB เพราะหลีกเลี่ยงไม่ได้ T___T)
วิธีเคยที่ใช้ก่อนหน้านี้ คือ พาไฟล์รูปพวกนี้ไปลดน้ำหนักก่อนครับ ซึ่งก็ช่วยได้ 50 – 70% เลยทีเดียว
ท่านใดยังไม่เคยอ่าน แนะนำเลยครับ: เทคนิคที่ทำให้เว็บโหลดเร็ว ลดน้ำหนักรูป แบบได้ผลกว่า T25 !!
วันนี้แอดมินไปเจออีกเทคนิคสำหรับแก้ปัญหานี้มา จากคุณ Peter Hrynkow ผู้ทำเว็บไซต์เบียร์ชื่อดังในญี่ปุ่น Sapporo Beer ครับ มาดูกันว่าเค้าทำยังไง

เว็บไซต์ Sapporo Beer ที่ใช้เทคนิคนี้
ส่วนที่เค้าต้องการทำให้ใส คือ กระป๋องเบียร์ใหญ่ ๆ ในหน้าเว็บไซต์ ซึ่งพื้นหลัง (ตรงสีดำ ๆ) เค้าใช้เป็นวีดิโอครับ เลยจำเป็นต้องทำพื้นหลังใส ซึ่งตอนแรกเค้าลองเซฟเป็น PNG พื้นหลังใสออกมา ได้ขนาด 1.2 MB (1200 kb) ครับ เค้าจึงไปหาวิธีแก้ไข และได้เทคนิคใหม่ที่ทำให้รูปเหลือ 271 kb เท่านั้น !!
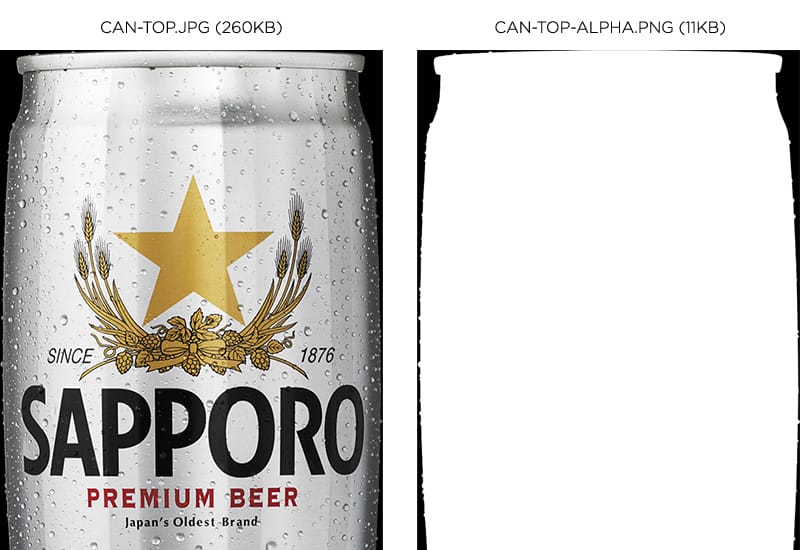
เทคนิคนี้ทำได้ง่าย ๆ โดย เซฟกราฟฟิกออกเป็น 2 รูป:

จากนั้นเค้าก็ใช้ SVG ในการทำ Masking ให้กับรูป JPG โดยใช้รูป PNG มาเป็น Mask ด้วย HTML นี้:
โดยเราสามารถนำโค้ดก้อนนี้ไปวางในตำแหน่งที่ต้องการใช้รูปได้เลยครับ ทำงานเหมือนเอา ไปวางนั่นเอง
อธิบายโค้ดแบบสั้น ๆ คือ ใช้แท็ก ในการใส่รูป JPG (จากข้อ 1) เข้าไป และกำหนด Mask ให้กับรูปนั้นด้วยรูป PNG (จากข้อ 2) ครับ การทำ Masking คือการจำกัดกรอบให้กับรูป ส่วนที่อยู่นอกกรอบก็จะกลายเป็นใสไปครับ
เท่านี้เราก็จะได้กราฟฟิก JPEG ที่มีพื้นหลังใส และขนาดไฟล์ลดลงไปมากกว่า 75% !!